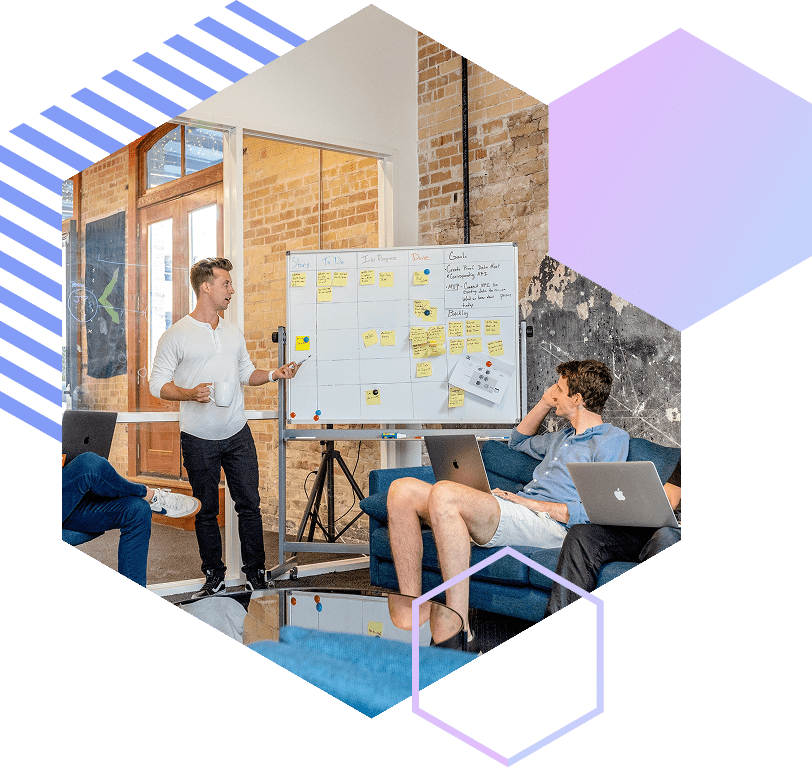
- Healthcare
- Intelligent Solution For Healthcare Future
- Practice Management Software Development
- Patient Engagement Software
- Remote Patient Monitoring Software (RPM)
- HealthCare CRM Development
- Chronic Care Management Software (CCM)
- Home & Remote Care Platform
- Medical Device Software Development
- EHR Integration & Interoperability
- EMR/EHR Software Development
- Industries
- Services
- Technologies
- AI
- Data Science & ML
- Company